4月初得知明日方舟在上海举办主题音乐会的消息的时候,我其实没抱太大的希望,毕竟大麦被戏称黄牛麦是有原因的。门票也就千人左右,但大麦上登记的想看人数已经上万,可见抢票应该会非常困难。我打算随缘试一把,没想这一试还真让我抢到票了。

音乐会在上海世博展览馆举行,但同时同地还有华夏家博会举办。为了避免走错场,音乐会的入口单独设置在场馆北门。在往北门走时路上便能看到贴心的引导牌,指引参加音乐会的观众往北门走。
鹰角在北门设立了专门的黄牛举报点。事实上,应国家防疫的要求,这次的购票遵循一人一证一票,在入场时必须刷身份证并通过人脸识别,也从技术上杜绝了黄牛卖票扰乱市场的行为。

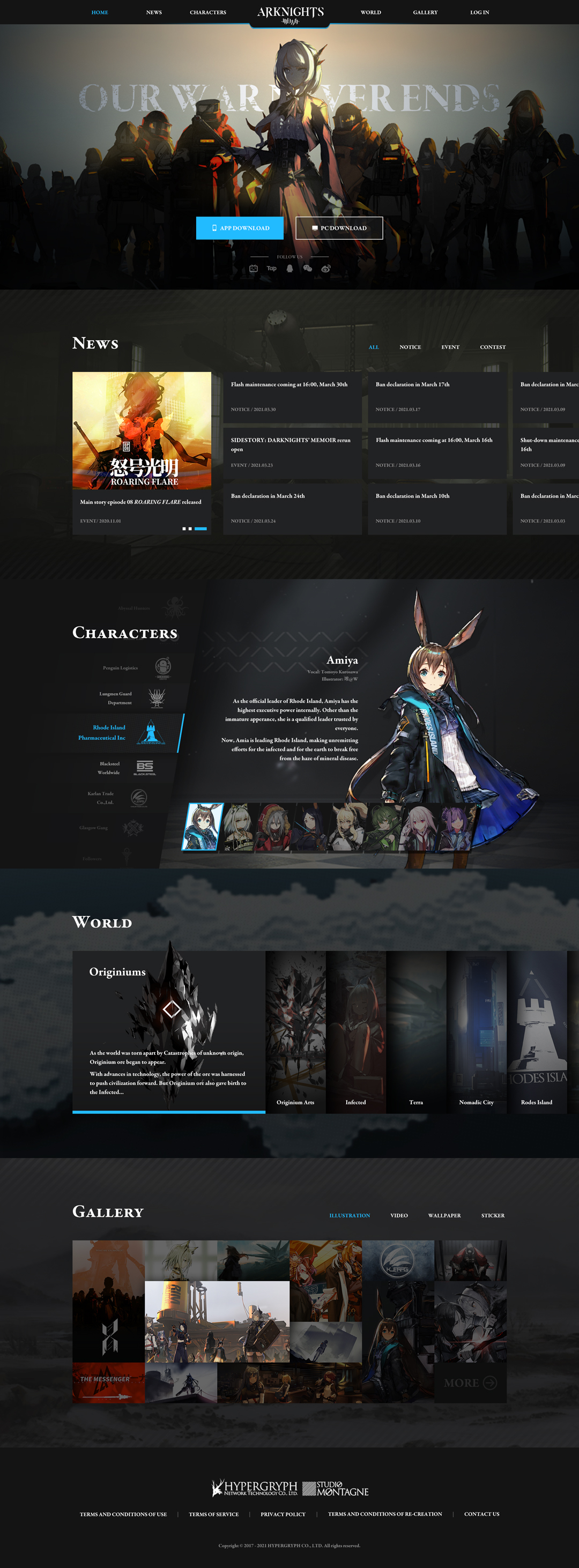
鹰角对美学的极致追求是所有玩家都有目共睹的,这次的音乐会也不例外。
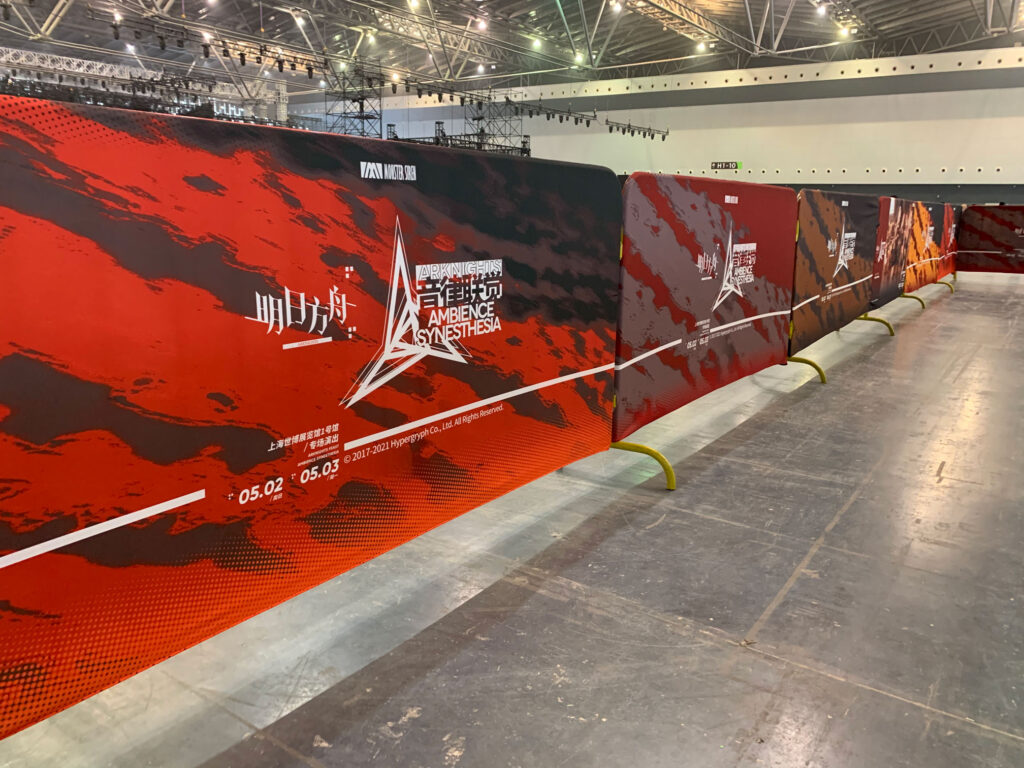
场馆北门立着巨大的坊门,与场馆外墙两侧的巨型海报共同组成了美丽的风景,带给即将进场的观众以巨大的视觉冲击,让大伙的血在这一刻就燃了起来。

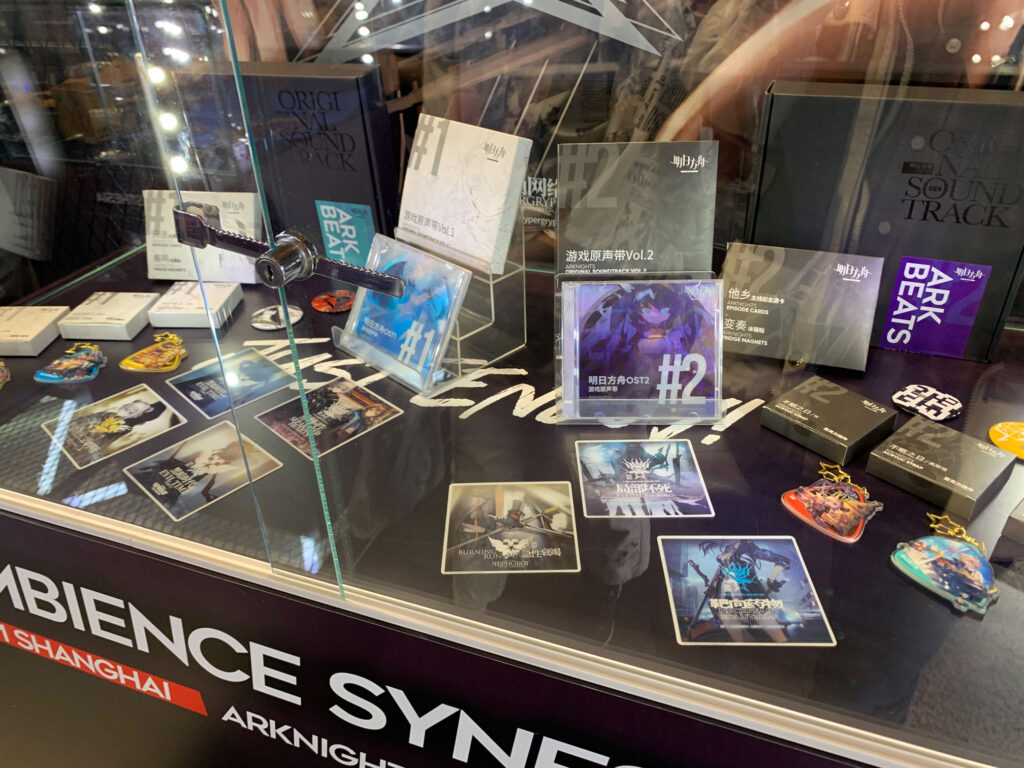
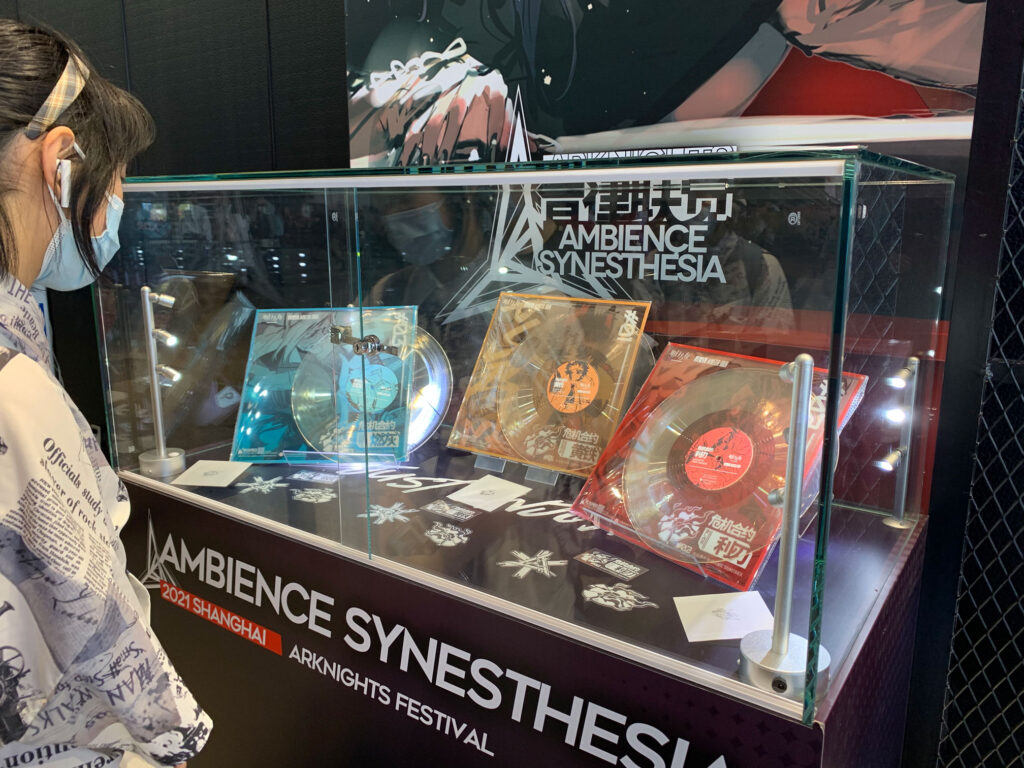
在经过大门安检之后,通道右侧安置着以三角为经典主视觉元素的合影台,与一侧的周边展示柜。
透过透明展柜可以看出,周边商品无论是从设计感还是从质量上看着都挺棒。而作为一个音乐人,我最喜欢的还是一系列唱片,尤其是那三套危机合约的“透明胶唱片”。
再往里走,便是不同价位门票的检票处。检票过后工作人员小姐姐为我戴上了手环,手环一端有“购物凭证”,代表每个观众只有一次在现场贩卖处购买周边的机会,在购买完商品以后会被工作人员撕下。

通过检票处后,我领到了属于最低价位的赠品:一个主题购物袋、一件棘刺主题短袖。外加一张场贩周边商品清单。可惜的是,早在我来之前,官方就在微博发公告说场贩排队人数过多,因此应上级安全管制要求提前关闭排队入口。但未能排上队的玩家也不必太伤心,全套周边后续都会上架明日方舟的天猫官方旗舰店。
场馆内可以说简直是明日方舟浓度拉满。随处可见等身立绘展架,头身比例1:1的陈和W绕场游行,还有许多热爱明日方舟的玩家cosplay各个游戏内角色。不得不说年轻真好。
5点半开始,观众即可入场就坐了。音乐会7点开始,这1个半小时的等待时间还是蛮漫长的,加上无法反复检票,许多没有带食物进场的人只能在晚餐时间挨饿。
出于好奇,我稍微观察了一下前来观看音乐会的观众。如果把音乐会观众看成明日方舟的核心玩家群体的一个抽样样本,核心玩家的性别比例则几乎达到了1:1。这代表明日方舟相比于其他以男性市场为主的传统二次元手游,在品牌IP在衍生商品的选择范围上具有更大的自由度。
鹰角美学也充分体现在了舞台设计上。T型舞台后方立着1块主屏幕和2块副屏幕,外加上方5块三角形可动屏幕,为舞台效果增加了更多的可能性。舞台前部上方有一块可收起的透明幕布,作用在下文会提到。
观众席每个位置上都配有赠送的应援荧光棒,是能根据现场后台控制以显示特定颜色和闪烁频率的。这种荧光棒减少了观众的应援压力,也让整个现场演出显得十分和谐。

演出分上半场和下半场,分别由管弦乐团和电声乐队领衔。管弦乐队的编曲细腻,演奏大气,是我认为最值票价的部分。搭配乐队的伴奏,歌手现场演唱《Requiem》《Lullabye》等歌曲也比录音室专辑更加富有感染力。下半场的演出则略有瑕疵。由于过于突出人声,导致《ALIVE》这种更需要突出乐器的金属乐显得异常的干涩。《秋绪》《Everything’s Alright》等歌由于调用的是录音室伴奏,外加本身就应该以人声为主,便没有上述的问题。
除此之外,下半场《灰蕈迷境》系列爵士乐给我留下了深刻的印象。搭配上背景里在密林中奔跑的鸭爵,显得异常的迷幻与动感。
另外有几个细节我必须说一下。
演出刚开始时,透明幕布上出现了阿米娅的三维模型,拉着小提琴跟随管弦乐团一起演奏。我特意留意了阿米娅按弦的左手,发现左手确实跟着旋律一直在变化,非常真实,想必制作该模型动作时用到了动作捕捉装置。
排队时后排有俩小朋友跟我说有两个节目是远程演奏的,一度让我非常期待。等到了时间才发现他们说的是《Speed of Light》和《Infected》,但这并不是“远程演奏”,而是由音乐人提前录制好视频现场播放的。
中场休息时,大屏幕投射了休息倒计时15分钟,主办方发现上厕所排队人数过多便贴心地延长了休息时间。但在演出临近结束前4首曲子时,两侧散场通道便被城管打开了。这让我担心会不会是因为超过演出报备的散场时间太久,导致城管用这种方式催促主办方尽快结束。上海最近昼夜温差大,冷风从门外吹进来非常容易让人着凉。我一边裹紧了外套,一边忐忑地担心节目会中途被掐断。所幸最后一首曲子《Renegade》结束,下半场的所有歌手和舞者一同上台,宣布了音乐会圆满结束。
这不是我第一次参加游戏主题音乐会,然而这次的经历令我看到了游戏产业的另一种可能性。《少女前线》、《王者荣耀》、《明日方舟》……从游戏IP向外延伸的主题文化活动,今后会成为越来越多国产游戏的发展方向。
也相信在未来,鹰角网络能为玩家带来更多的惊喜。