平台:微信小程序
版本:0.2.1
上线时间:2021-02-06
新增:
- Tab标签选择时的动画效果。
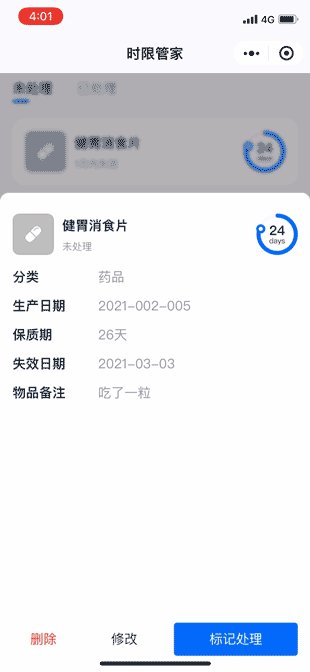
- 物品详情打开与关闭的划入划出效果。
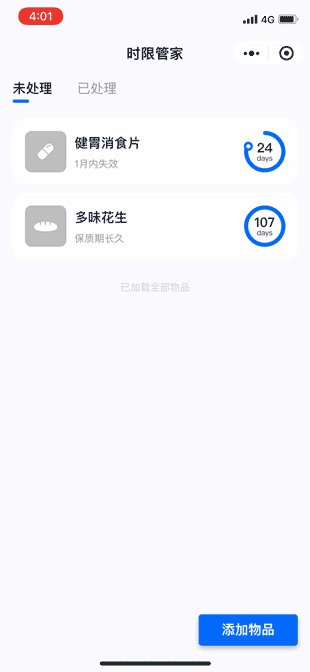
- 产品的分步读取,一次读取20条,下拉时会依次获取更多。
优化:
- 整体界面样式。
- 小程序启动时的目录与产品读取逻辑。
- 日期选择器改为输入框,便于用户快速录入。
修复:
- 部分较短的安卓手机在编辑物品信息时,保存按钮热区被备注热区覆盖而无法点击的问题。
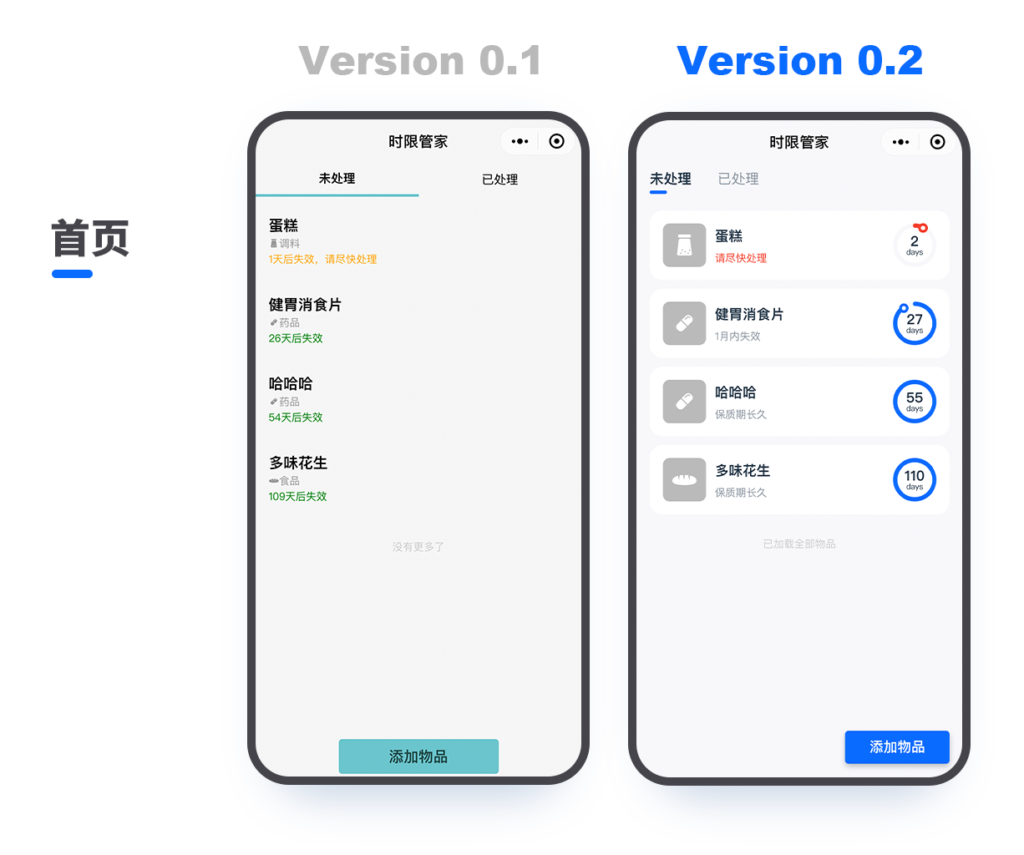
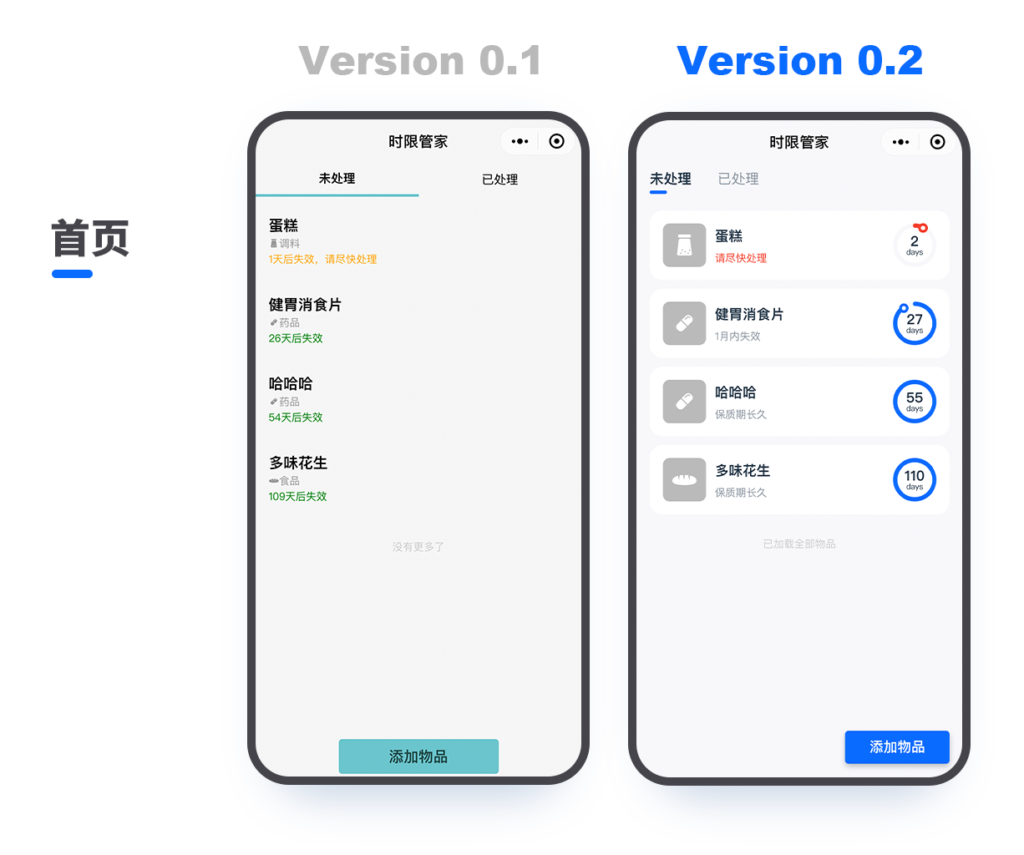
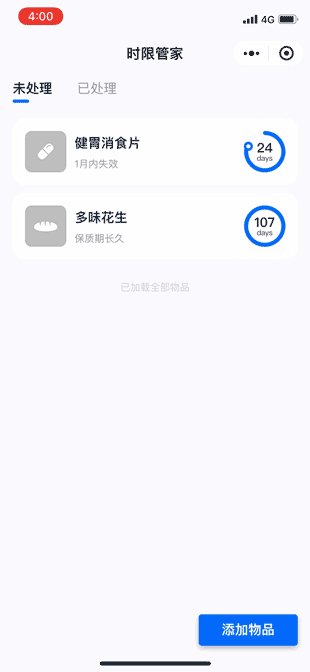
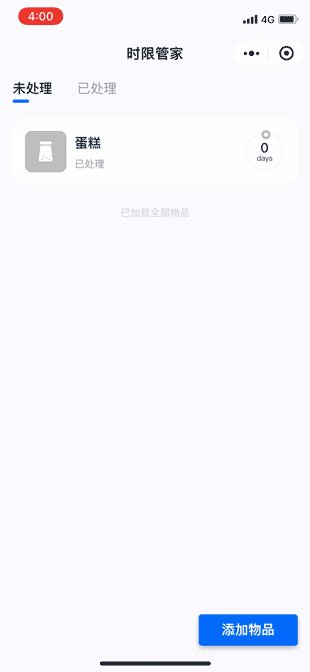
新老版本UI对比:




平台:微信小程序
版本:0.2.1
上线时间:2021-02-06
新增:
优化:
修复:
新老版本UI对比:




本期更新了「时限管家」小程序0.2版本,对0.1版本进行了大幅度的UI优化和部分代码层面的优化。在这期间遇到了一些很有意思的问题,花了不少时间寻找解决方案。
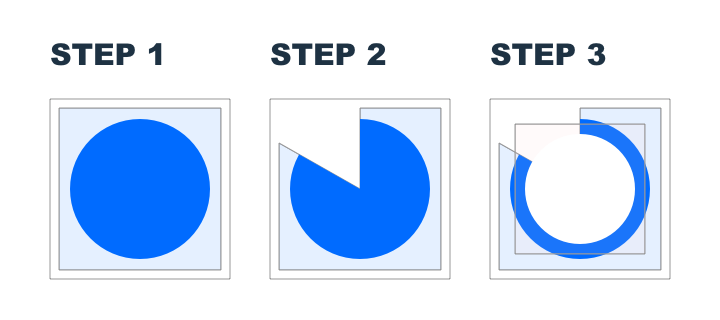
网上能找到很多使用CSS+JS制作环形进度条的方法,但大部分方法过于复杂。根据相关词在搜索引擎中检索到的环形进度条实现思路如下:

可以发现,以上这种方法需要开发者创建至少三个图层,并且通过JS进行图层颜色改变、z轴高度变化和图层旋转。这是我不愿意使用的。
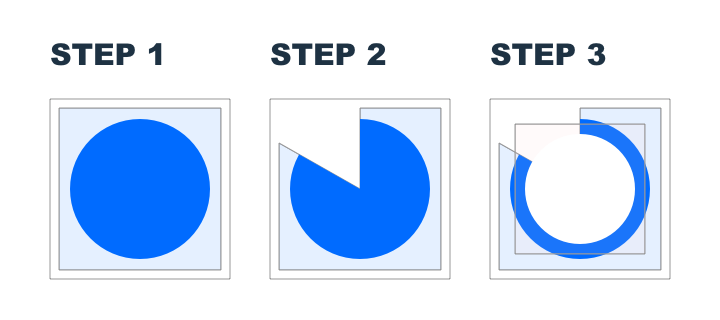
随后我发现了css的clip-path属性,由此思考出了一个以JS控制为主,较为简单的环形进度条实现方法。
clip-path属性相当于为元素定义了蒙版,以此来让元素的某些部分显示或隐藏。利用clip-path:polygon(x1 y1,x2 y2,x3 y3,……)属性能创建不限顶点数的多边形蒙版。其中xN和yN分别表示顶点的x轴坐标和y轴坐标,坐标必须使用带像素单位的数字或百分比数字。
我设计的方法如下:

然而该进度条过于简单,且毫无设计感,我便添加了两个圆点遮盖在进度条上方,并通过JS控制圆点的定位,使其位于进度条开端和末端。
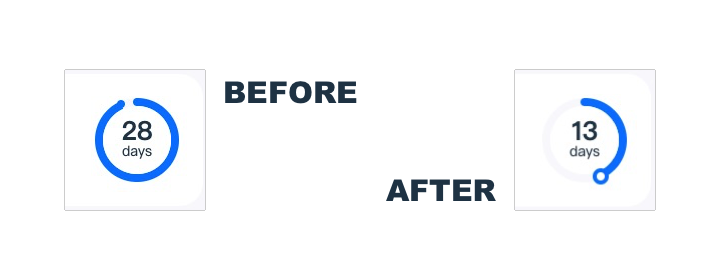
随后我发现计算出的圆点圆心因四舍五入的缘故无法准确对齐,会产生如图效果。最终通过放大圆点并微调圆心位置,遮盖了这点小瑕疵。

日期选择器
微信小程序自带了选择器组件,但我在使用过程中对其交互方式并不满意。
小程序自带的选择器和其他手机端选择器一样,都是轮盘式选择器。当当前日期为2月1日,用户想要拖到2月28日就必须将轮盘拖动一整圈,体验感非常差。

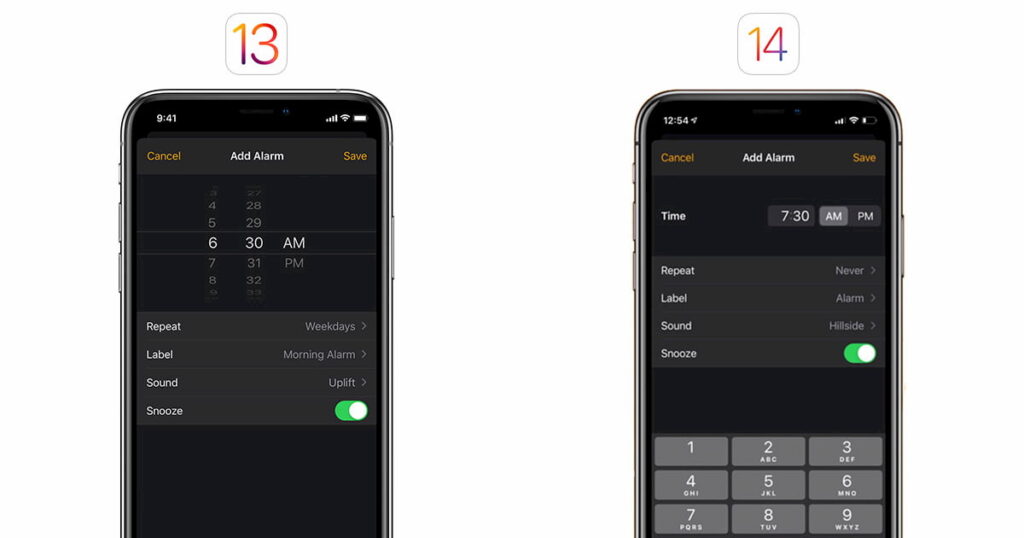
我曾注意过苹果iOS14里,设计师将闹钟的时间设定栏由原来的轮盘变成了“输入框+轮盘”的形式,这使得用户既可以上下滑动改变所选时间,又可以自行输入时间,更加方便用户的使用。

在经过考虑后,我决定先将日期选择器改为输入框,用牺牲拟真体验的代价换来用户输入生产日期和失效日期的便利。
由于时间有限,日期的输入功能目前体验并不十分顺畅,在下个版本会进行优化。
另外,在制作该页面时,我遇到了该页面内生产日期和失效日期在改动一项时另一项同时变化,始终保持一致的情况。经过排查发现在页面初始化之初我调用了一个方法,设置了一个日期变量并将其用setData()的方法赋值给生产日期和失效日期,最终使得两者的值始终相等。解决的方法则是设置将该日期变量赋值给另一个新建变量,把这两个变量分别赋值给生产日期和失效日期即可。
动画对于提升用户体验有着巨大的作用。适当的动画能吸引用户的注意,为用户可进行的操作提供暗示。 制作动画效果需要以下几步:
通过以上步骤,我在小程序内实现了滑动和弹出效果,使得小程序不再像幻灯片一样生硬。

值得注意的时,我通过实践发现wx.creatAnimation()方法必须在每个动画效果之前单独运行。若该方法在页面初始化之初便运行,会导致该页面所拥有动画属性的图层同时运动。
某些应用弹出遮罩时背景会虚化,将用户的注意力吸引到上层内容的同时又显得非常自然。QQ空间发布动态就是其中一例。

我曾以为该效果是通过对遮罩层进行设置得到的,而小程序没有提供相关设置。但他人的解决方案使我茅塞顿开:在遮罩层弹出的时候将底层设为模糊就行了。
将这个简单案例进行介绍的主要目的其实是想说明,某些问题看上去很难,但是换个思考方式便能迎刃而解。

平台:微信小程序
版本:0.1
上线时间:2021-01-25
新增:

前阵子考研时收集了一些想法和点子,这其中包括了前两年自己开发的小程序“TRPG偷懒君”,希望陆续实施。然而考虑到对这款产品的构思过于复杂,于是决定先实施另一个小程序开发计划,作为自己的小程序开发复健。这就是「时限管家」项目。
我经常会遇到生病时想起放置在家里的药品,却发现已经该物品已经过期的情况。而将场景再扩大,药品也能替换成食物、化妆品等物品。这些物品都具有共同的特征:与日常生活息息相关且具备一定的时效性。
「时限管家」便是一款及时提醒用户手头物品即将过期,从而达到对物品进行管理的目的的应用。
考虑到使用的便捷性,最终我还是选择先开发微信小程序,并利用微信小程序的云开发功能构建数据库和存储环境。 在开发过程中,我学习到了很多开发知识,希望通过《小程序开发笔记》系列记录下我学习的过程。
云开发是微信小程序开发工具的一个服务。开发者可以使用云开发快速构建数据库与后端代码,更好地接入微信生态环境。
早些时候,我在「TRPG偷懒君」开发之时便已开始使用云开发服务搭建数据库了,而这次对云开发的学习帮助我加深了对其的理解。
云开发提供了JSON数据库,每条数据都是以JSON格式储存的对象,因此并不像MySQL一样拥有外键、字段格式、限制长度等要求,构建更随意一些。在云开发后台,可以单独设置每个数据表的小程序端读写权限。 云开发能力还包含了云函数,即通过在开发工具内编写并一键上传部署即可运行的后端代码。云函数必须在node.js环境下运行。
云开发数据库的读写是通过wx.cloud.database()方法进行处理的,可以直接写在小程序的js文件内,也可以写在云函数里,前者称为小程序端而后者称为服务端。然而小程序端无法进行聚合操作;服务器端数据表的读写权限又不受云开发后台控制。
这些问题在开发初期为我造成了一定的困扰。比如我想利用云开发后台来方便的设置读写权限,便在小程序端编写数据库读写操作,然而这就无法使用聚合操作,先对数据进行排序再分步读取了。最终在这0.1版本中,我没有设置分步读取,而只是设置了简单的存取。接下来在0.2版本,我会对其进行改进和完善。
我曾希望在用户录入物品时,可以附加图片备注。但是实际开发时,考虑到了一个问题:如果用户在上传或修改物品图片时,不删除存储在服务器里的图片,那么这些图片会成为垃圾占用服务器空间,日积月累会越来越多。
目前构想的解决方案是:
因为上传图片操作涉及到同步和异步且比较复杂,在0.1版本中我直接删除了该功能。后续开发会补上。
小程序官方文档里关于表单功能写的不是特别清楚,且官方文档和提供的案例片段里甚至有一些内容不一致,令我十分困惑。所以我并没有直接使用表单的提交方法。
但是女朋友说如果能用表单的响应就最好用表单的,那我还是找时间再学习一下吧。
一个应用的使用流畅度是非常重要的。 在页面跳转、数据存储等操作时,如果不能加入一些响应操作或过渡动画,就会给用户带来“不流畅”的感受。
以下是我考虑的一些流畅性优化,会在后续版本开发:
作为设计师,UI竟是我最后考虑的内容。
在开发时限管家时,我优先考虑实现功能而非美化产品,所以0.1版本的界面非常简陋。
在0.2和0.3版本,我会为其设计一套较为美观的UI。
目前「时限管家」0.1版本小程序已上线,后续还会继续优化。感兴趣的朋友可以扫描以下二维码试用。