平台:微信小程序
版本:0.2.1
上线时间:2021-02-06
新增:
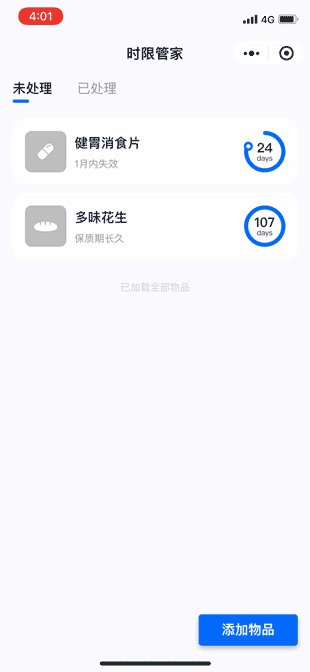
- Tab标签选择时的动画效果。
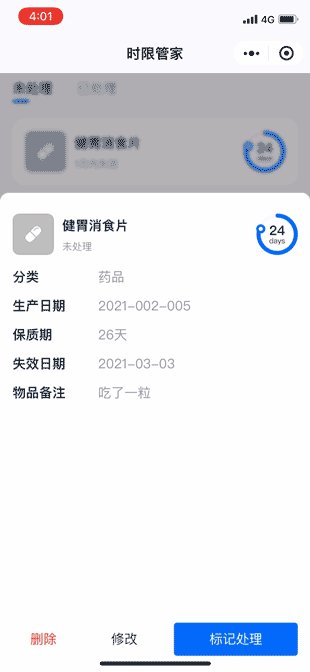
- 物品详情打开与关闭的划入划出效果。
- 产品的分步读取,一次读取20条,下拉时会依次获取更多。
优化:
- 整体界面样式。
- 小程序启动时的目录与产品读取逻辑。
- 日期选择器改为输入框,便于用户快速录入。
修复:
- 部分较短的安卓手机在编辑物品信息时,保存按钮热区被备注热区覆盖而无法点击的问题。
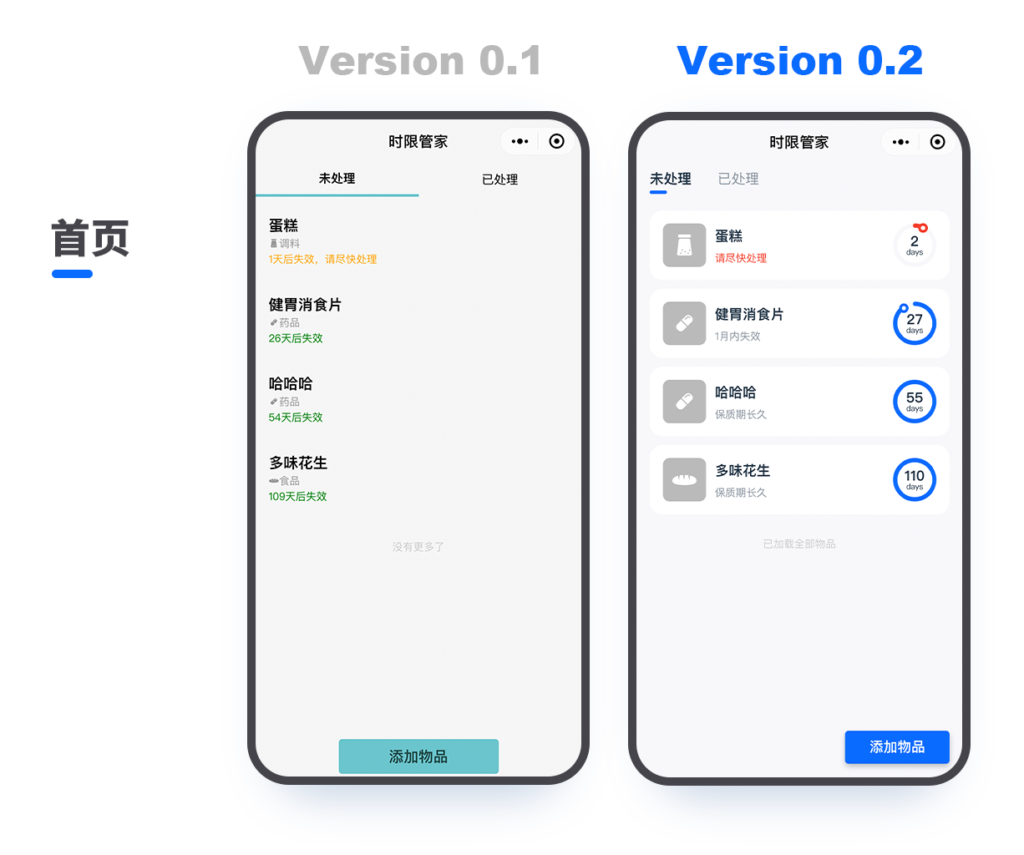
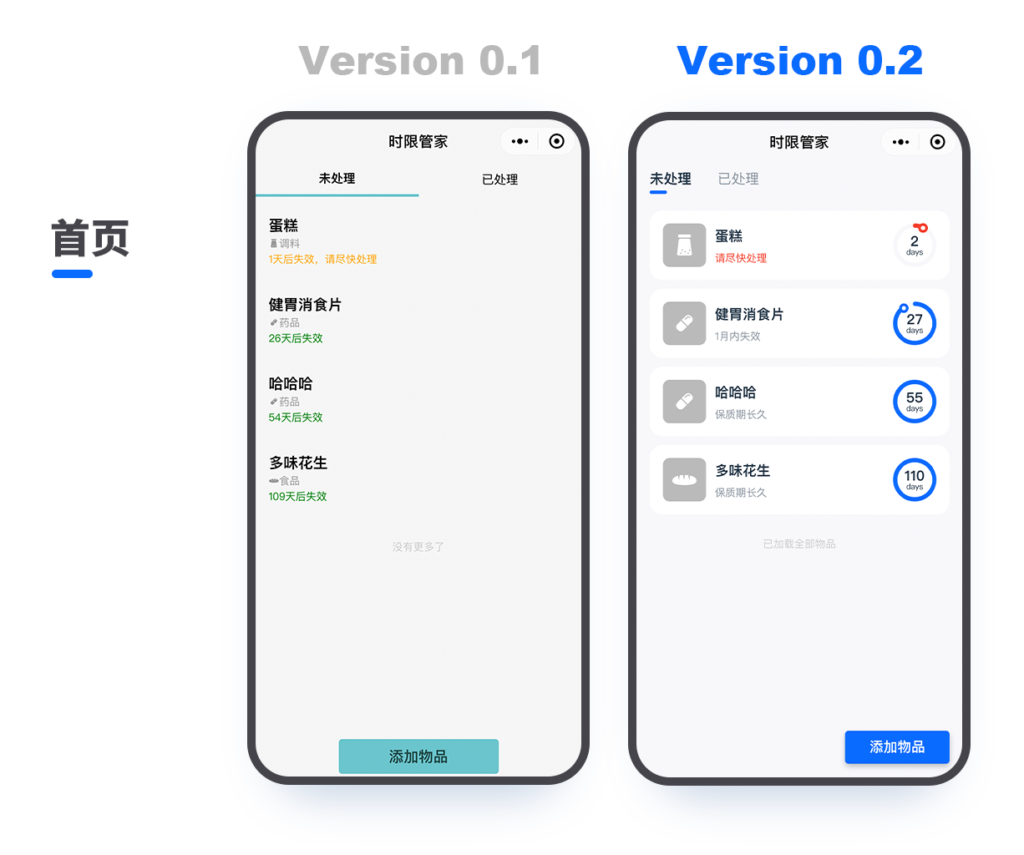
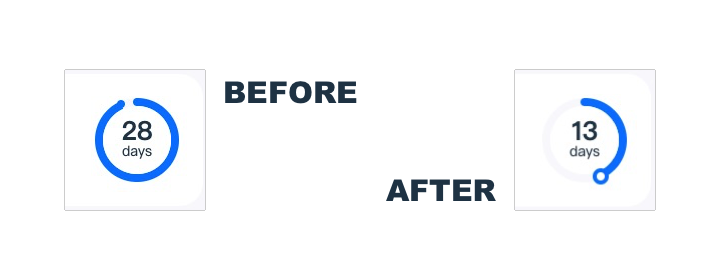
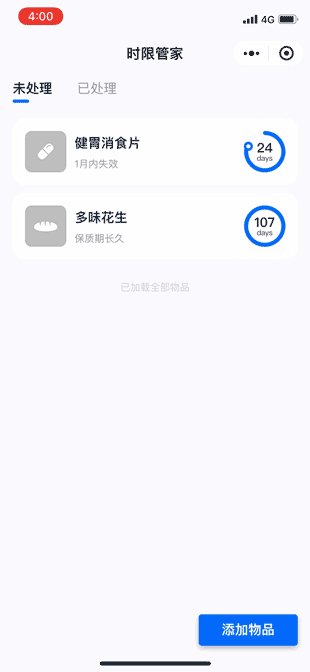
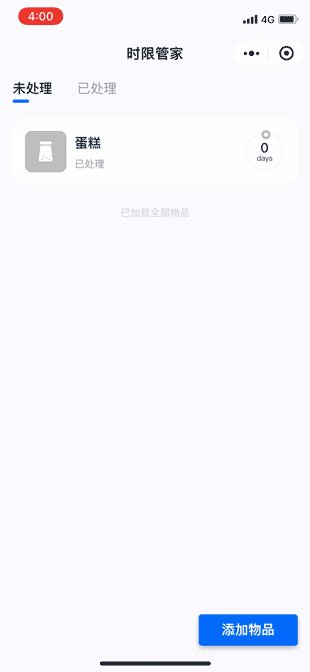
新老版本UI对比:




平台:微信小程序
版本:0.2.1
上线时间:2021-02-06
新增:
优化:
修复:
新老版本UI对比:




本期更新了「时限管家」小程序0.2版本,对0.1版本进行了大幅度的UI优化和部分代码层面的优化。在这期间遇到了一些很有意思的问题,花了不少时间寻找解决方案。
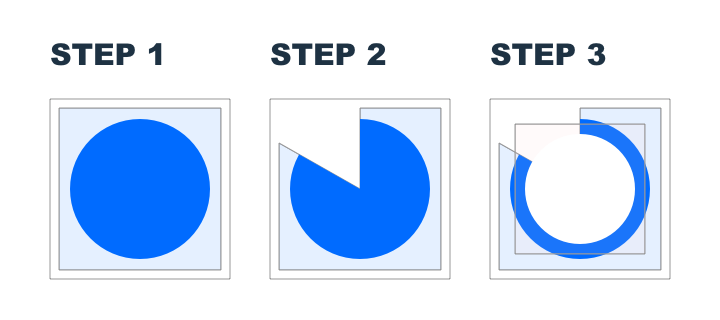
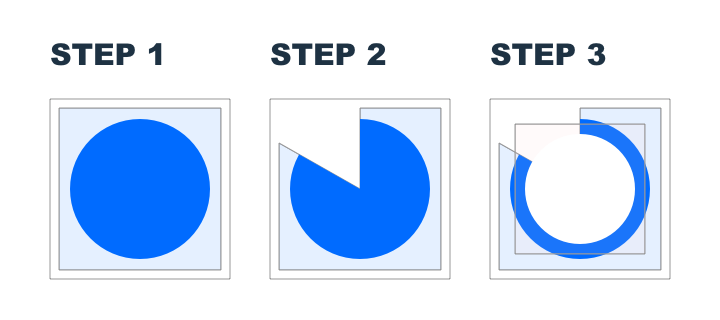
网上能找到很多使用CSS+JS制作环形进度条的方法,但大部分方法过于复杂。根据相关词在搜索引擎中检索到的环形进度条实现思路如下:

可以发现,以上这种方法需要开发者创建至少三个图层,并且通过JS进行图层颜色改变、z轴高度变化和图层旋转。这是我不愿意使用的。
随后我发现了css的clip-path属性,由此思考出了一个以JS控制为主,较为简单的环形进度条实现方法。
clip-path属性相当于为元素定义了蒙版,以此来让元素的某些部分显示或隐藏。利用clip-path:polygon(x1 y1,x2 y2,x3 y3,……)属性能创建不限顶点数的多边形蒙版。其中xN和yN分别表示顶点的x轴坐标和y轴坐标,坐标必须使用带像素单位的数字或百分比数字。
我设计的方法如下:

然而该进度条过于简单,且毫无设计感,我便添加了两个圆点遮盖在进度条上方,并通过JS控制圆点的定位,使其位于进度条开端和末端。
随后我发现计算出的圆点圆心因四舍五入的缘故无法准确对齐,会产生如图效果。最终通过放大圆点并微调圆心位置,遮盖了这点小瑕疵。

日期选择器
微信小程序自带了选择器组件,但我在使用过程中对其交互方式并不满意。
小程序自带的选择器和其他手机端选择器一样,都是轮盘式选择器。当当前日期为2月1日,用户想要拖到2月28日就必须将轮盘拖动一整圈,体验感非常差。

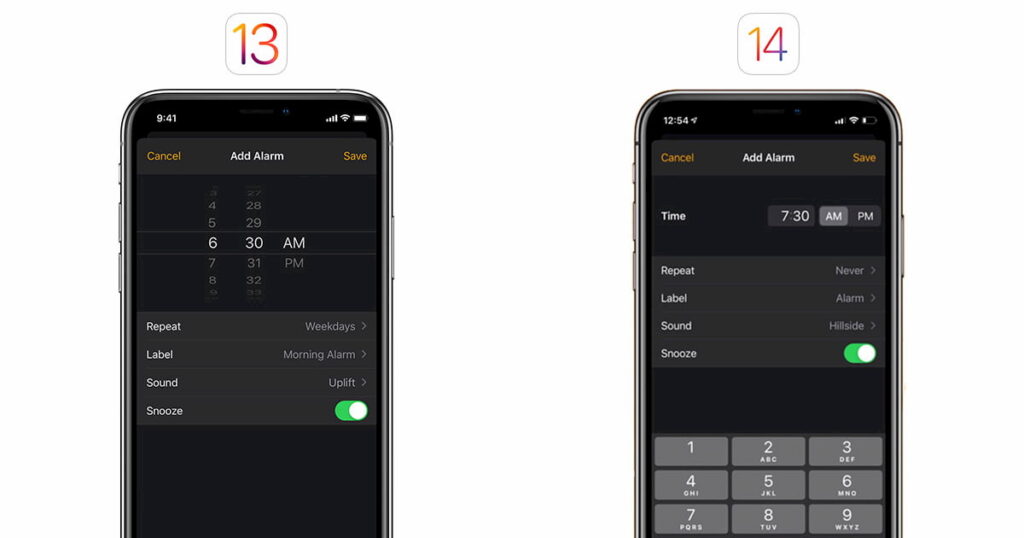
我曾注意过苹果iOS14里,设计师将闹钟的时间设定栏由原来的轮盘变成了“输入框+轮盘”的形式,这使得用户既可以上下滑动改变所选时间,又可以自行输入时间,更加方便用户的使用。

在经过考虑后,我决定先将日期选择器改为输入框,用牺牲拟真体验的代价换来用户输入生产日期和失效日期的便利。
由于时间有限,日期的输入功能目前体验并不十分顺畅,在下个版本会进行优化。
另外,在制作该页面时,我遇到了该页面内生产日期和失效日期在改动一项时另一项同时变化,始终保持一致的情况。经过排查发现在页面初始化之初我调用了一个方法,设置了一个日期变量并将其用setData()的方法赋值给生产日期和失效日期,最终使得两者的值始终相等。解决的方法则是设置将该日期变量赋值给另一个新建变量,把这两个变量分别赋值给生产日期和失效日期即可。
动画对于提升用户体验有着巨大的作用。适当的动画能吸引用户的注意,为用户可进行的操作提供暗示。 制作动画效果需要以下几步:
通过以上步骤,我在小程序内实现了滑动和弹出效果,使得小程序不再像幻灯片一样生硬。

值得注意的时,我通过实践发现wx.creatAnimation()方法必须在每个动画效果之前单独运行。若该方法在页面初始化之初便运行,会导致该页面所拥有动画属性的图层同时运动。
某些应用弹出遮罩时背景会虚化,将用户的注意力吸引到上层内容的同时又显得非常自然。QQ空间发布动态就是其中一例。

我曾以为该效果是通过对遮罩层进行设置得到的,而小程序没有提供相关设置。但他人的解决方案使我茅塞顿开:在遮罩层弹出的时候将底层设为模糊就行了。
将这个简单案例进行介绍的主要目的其实是想说明,某些问题看上去很难,但是换个思考方式便能迎刃而解。

平台:微信小程序
版本:0.1
上线时间:2021-01-25
新增: