本文共3716,预计阅读时长8-15分钟。
如果你要问2019年的年度手游是什么,我的回答是《明日方舟》(下文简称“《方舟》”)。
自2019年4月30日《方舟》iOS区正式开服以来,该游戏的热度迅速飙升。根据第一手游网的《2019年5月中国手游曝光度报告》来看,5月新游《方舟》曝光度为172万,直接赶超同期曝光度为138万的著名二次元手游《命运:冠位指定》。
《方舟》拥有着极高的美术设计感,与市面上其他二次元类手游形成了鲜明的对比。这是该游戏吸引笔者的一大重要因素。腾讯游戏学院于19年7月19日发布过一篇文章《〈明日方舟〉UI/UX 分析——藏在好看背后的先进性》(https://mp.weixin.qq.com/s/276iXWXkLCf_T3IheN0MAA),详细分析了该游戏的界面和交互设计优劣,将《明日方舟》的界面和交互总结出以下几个特点:
- Diegetic Interface 风格的主看板观瞄投影设计表现未来科幻感;
- 类 Fluent Design 设计思想的多元质感突出了层级对比度;
- 卡片设计与视差效果体现交互空间和所承载内容的深度;
- 风格化的装饰字体提供了更为丰富的视觉元素;
- 焦距控制和底图处理塑造统一的视觉风格;
- 通过适当的过场衔接技巧降低页面层级数量,并构建场景化的系统结构。
对于这六点特征,原文已经分析的非常详细具体了,再此便不赘述。
在游戏正式上线这一年中经历了多个版本的迭代,《方舟》更新了一些界面与交互的细节。游戏内的界面与交互设计总体上在不断的进步,也依旧存在部分不那么令人满意的地方。
笔者就该游戏内 UI/UX 的优化和不足分别进行一轮盘点,希望从中学习到优秀的设计思路。
优化1:次级页面的隐藏式导航栏
这个“优化”是在传统国产二次元手游基础上的优化,是个人最称赞的功能。
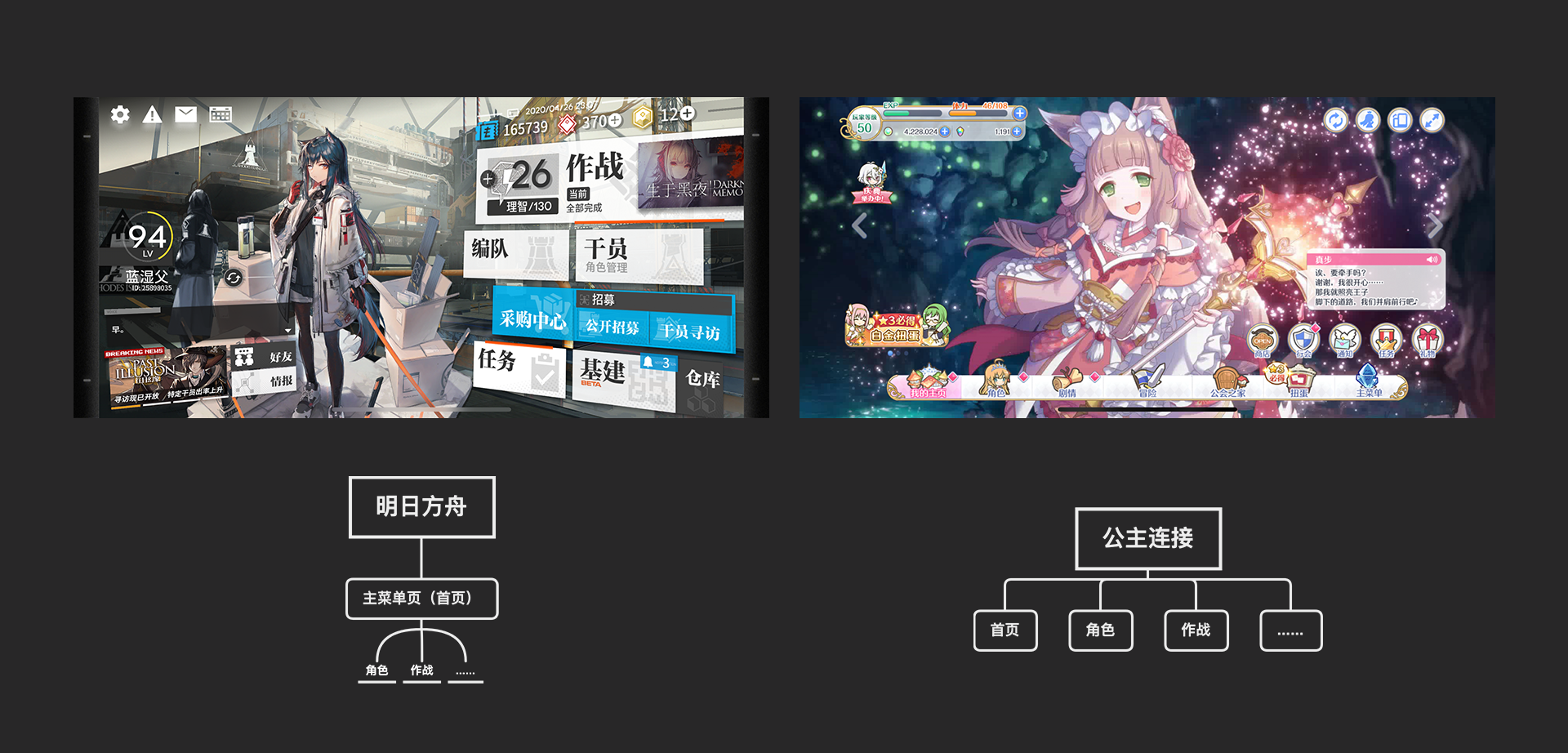
市面上现在比较火热的《方舟》和《公主连接Re:dive》,从其首页可以看出两种产品结构类型。《方舟》以主菜单页作为一级页面,角色、作战等页面为二级页面,同类型产品还有《崩坏3》、《火影忍者》等多款国产二次元类手游;《公主连接》设有底部导航,角色、作战等皆与首页同级,可以快速来回切换,该层级结构和大部分应用类app相同。

以《方舟》产品结构为例,当用户希望从角色页进入作战页时,一般的思路是点击返回退至首页,再点击作战按钮进入作战页。
实际上《方舟》在次级页面加入了弹出式导航栏,这令用户可以从角色页直接跳转至作战页,减少了用户多次跳转所消耗的加载时间。

从功能上看,该导航栏的等同于默认状态为隐藏的《公主连接》式导航栏,目的是使产品层级扁平化,串联了几个主要功能页面,使用户跳转更加快捷便利,极大地优化了交互体验。
《方舟》之前,笔者从未见到过有相同结构的国产二次元类手游像它一样,在次级页面加入导航栏。而后《战双帕弥什》等手游也相继加入了该功能。
优化2:基建内干员加成标签优化
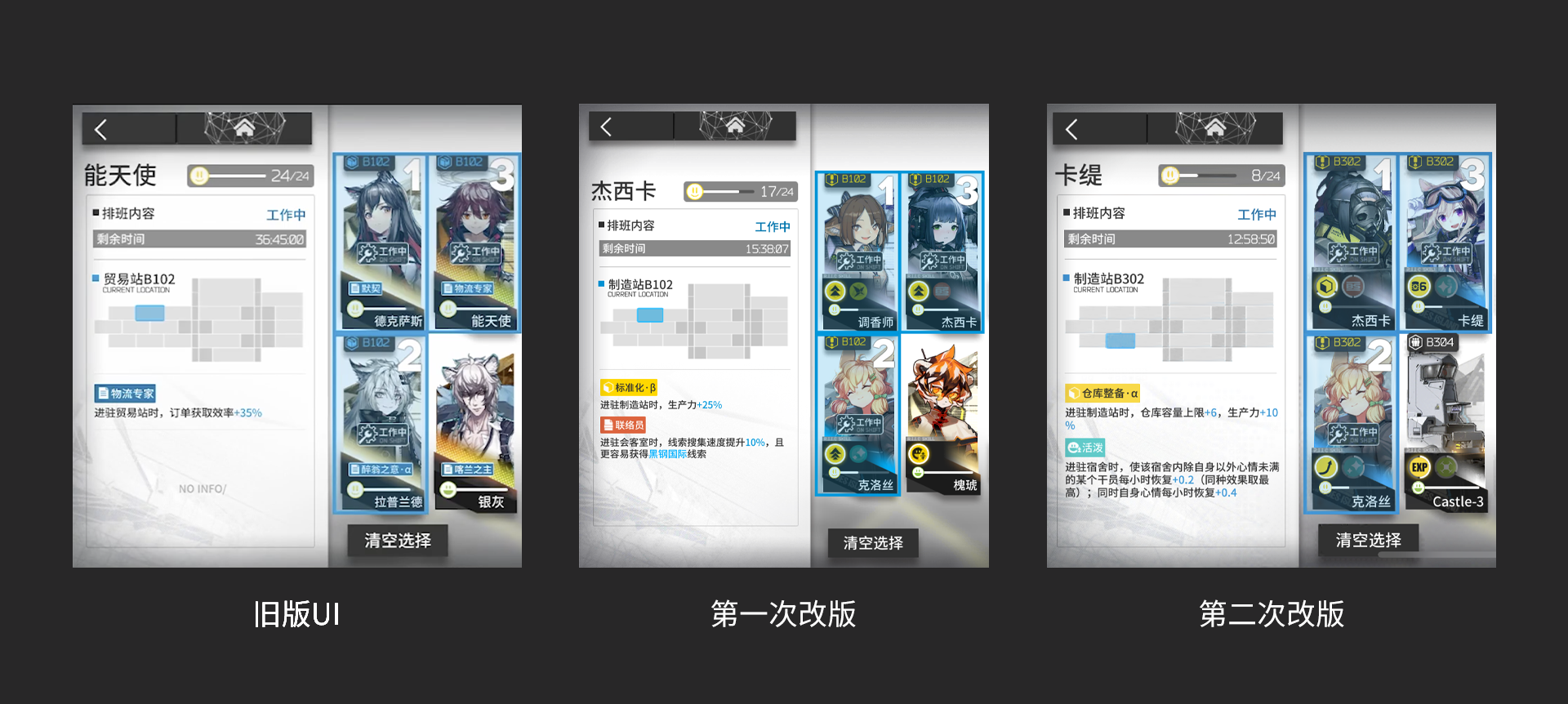
在游戏上线初期,为基建分配干员时,若干员存在与该基建相关的加成效果,会以展开标签的形式突出显示。用户点击该干员时,在左侧能看到相应的详细情况。
或许是因为标签不够显眼,在19年11月版本更新时,开发团队对其进行了改版,去掉了干员卡片内标签的文字,以更多的图标取代,并放大了图标。但是这一次对UI的改进给用户造成了巨大的不便,遭受到了玩家的强烈反对。开发团队在收取反馈之后,面对本次改版暴露出来的两个问题进行了又一次的优化。

首先,在第一次改版中,玩家对大量陌生又相似的新图标无法快速形成认知。如上图的杰西卡和克洛丝加成图标过于相似,且克洛丝的图标有三个向上箭头,加成效果似乎优于杰西卡,实际上恰恰相反,辨识度不清晰。
其次,同类型的加成无法从图标上看到其效果优劣。部分同类型加成分α级加成和β级加成,后者给予的加成更多。在改版前,文字标签能直观地看到效果为α级和β级,而在改版后无法从角色卡片上区分两者。
开发团队的优化方案是进行更加差异化的图标设计,并按照加成效果优劣,以圆环图的形式表现在图标描边上。最终本次优化非常成功。
这次改版优化相当曲折,前期的表现仿佛为了搭配大版本更新而进行的一次赶工,从某种程度上也算是反映了开发团队 UI/UX 设计能力的下限。
优化3:贸易站订单批量交付
这是20年4月更新的优化。以往玩家在基建里交付订单流程是点开单独的贸易站,选取单个订单进行交付。
在优化后,玩家点击贸易站时,系统会按照玩家已有材料的数量,自动进行多个订单的批量交付。

优化4:家具商店优化
早期玩家家具商店内购买家具套件时,用户无法看到自己是否已有该套家具。当用户在购买家具时希望知晓自己是否已有一整套家具时,只能进入基建查看。
优化后用户在购买时可以看到是否已购买完整的套件,便于用户检查与购买。

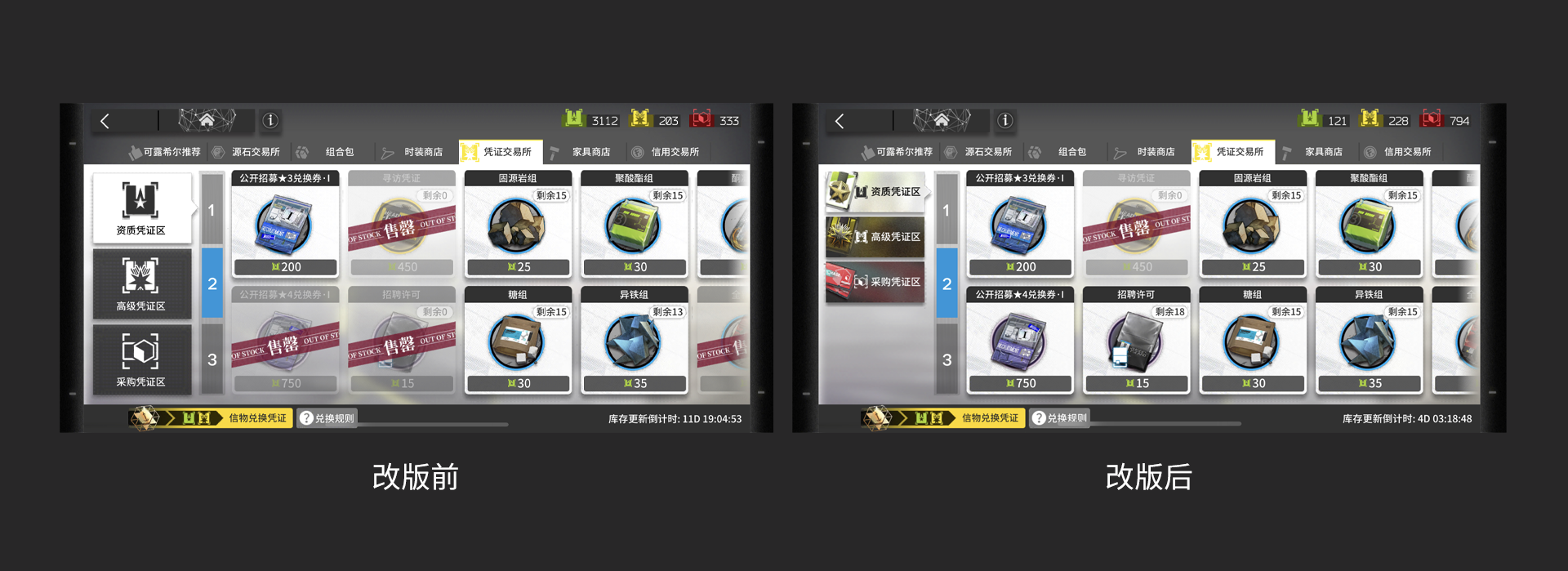
优化5:凭证交易所样式改版
20年4月凭证交易所左侧样式进行了一次改版。除了突出不同凭证的样式以外,预留出了更多的空位。
个人猜测会扩展凭证种类,比如说把危机合约的兑换移至凭证交易所处。

优化6:访问好友基建返回逻辑的修正
玩家访问好友基建的流程是:
- 在首页点击左下角“好友”按钮;
- 点击“好友列表”;
- 选择相应的好友,点击“访问基建”。
在以往的版本中,当好友结束基建访问,点击左上角返回时,系统会提示“是否返回我方基建”,若点击确定直接进入到玩家自己的基建。
“返回”在一般人的认知上是返回上一个页面,在这个例子里应是好友列表,而游戏最终却让用户进入到了新页面,这从逻辑上是反直觉认知的。
后续的改版中,开发团队终于认识到了这部分缺陷,对其进行了修正。现在玩家在访问好友基建后点击“返回”按钮会返回到好友列表了。
优化7:增加仓库分类
往期版本中,仓库内物品处于自然堆积状态,虽然按照一定的规律排序,但是不便于用户检索。
在19年夏天的优化后,仓库右上角新增了分类标签,便于玩家分类检索。

不足1:代理作战UI阻挡界面
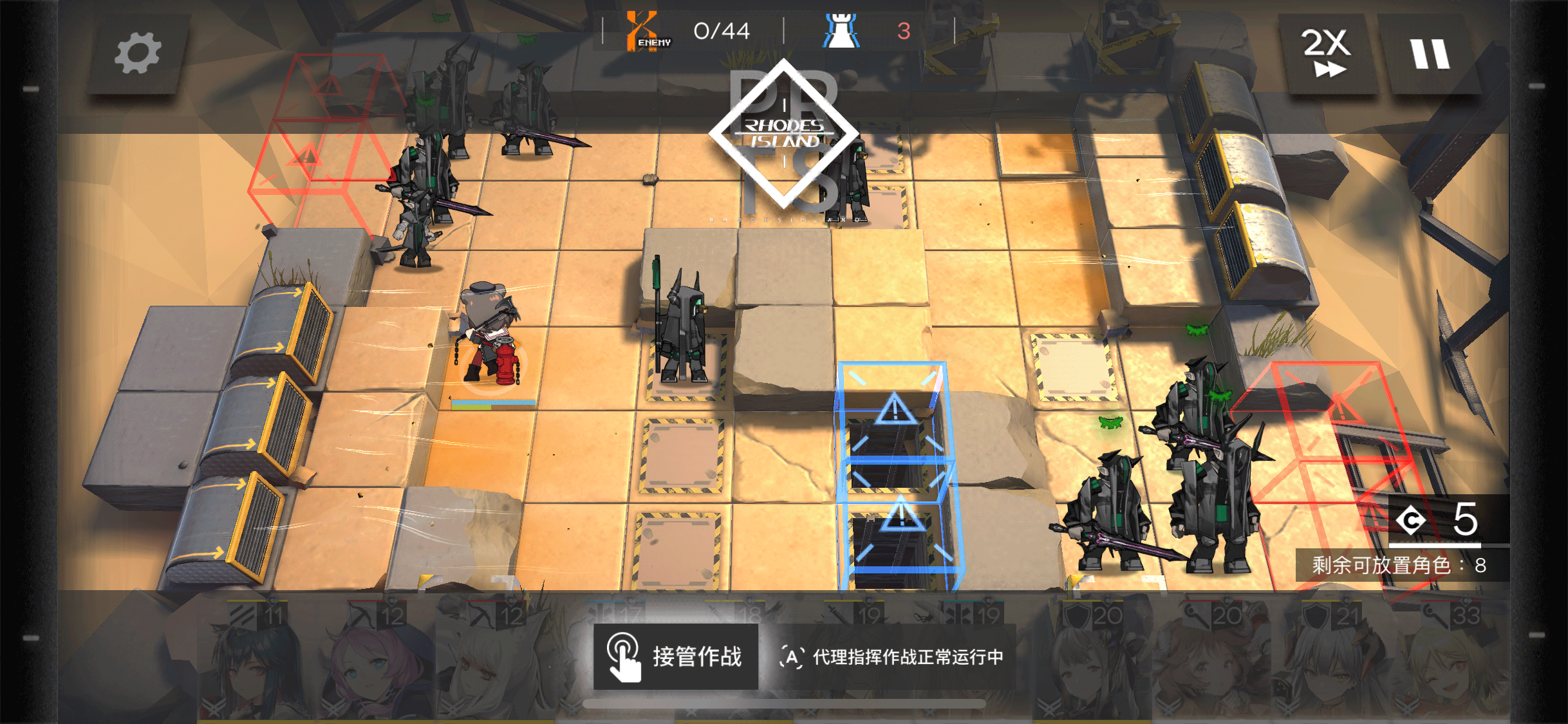
当玩家使用代理作战功能时,游戏界面上下部会被相关 UI 所阻挡。
下方的 UI 告知玩家当前代理作战状态正常与否,还用深色半透明图层遮挡住干员池,暗示玩家在该模式下不用对干员池进行操作。
而上方的 UI 除了提示玩家当前正在代理作战外,没有任何作用,甚至还阻挡了游戏画面,令玩家看不清当前状况。若玩家想要录制作战过程分享给他人,该部分 UI 非常碍事。

不足2:基建抽屉式页面的关闭逻辑问题
《方舟》里的基建是少有的会二次确认玩家是否离开的页面。
若一个页面离开时弹出二次确认弹框,通常代表该页面非常重要,甚至离开该页面会让用户造成一定的损失。
拿作战关卡举例,用户花费了理智(相当于其他游戏里的体力)进行游戏,若中途退出关卡,不仅无法拿到奖励,也会损失一部分的理智。
玩家离开基建页面时也会弹出二次确认弹框,并提示用户可以在设置中关闭,这令笔者感到困惑。基建何以重要到玩家退出还要用二次弹框提醒的地步?
在经过一番思考之后,笔者认为是由于基建功能繁多,开发团队为了防止用户快速点击返回按钮过多而退出基建页,特地在基建内添加了二次提醒功能。
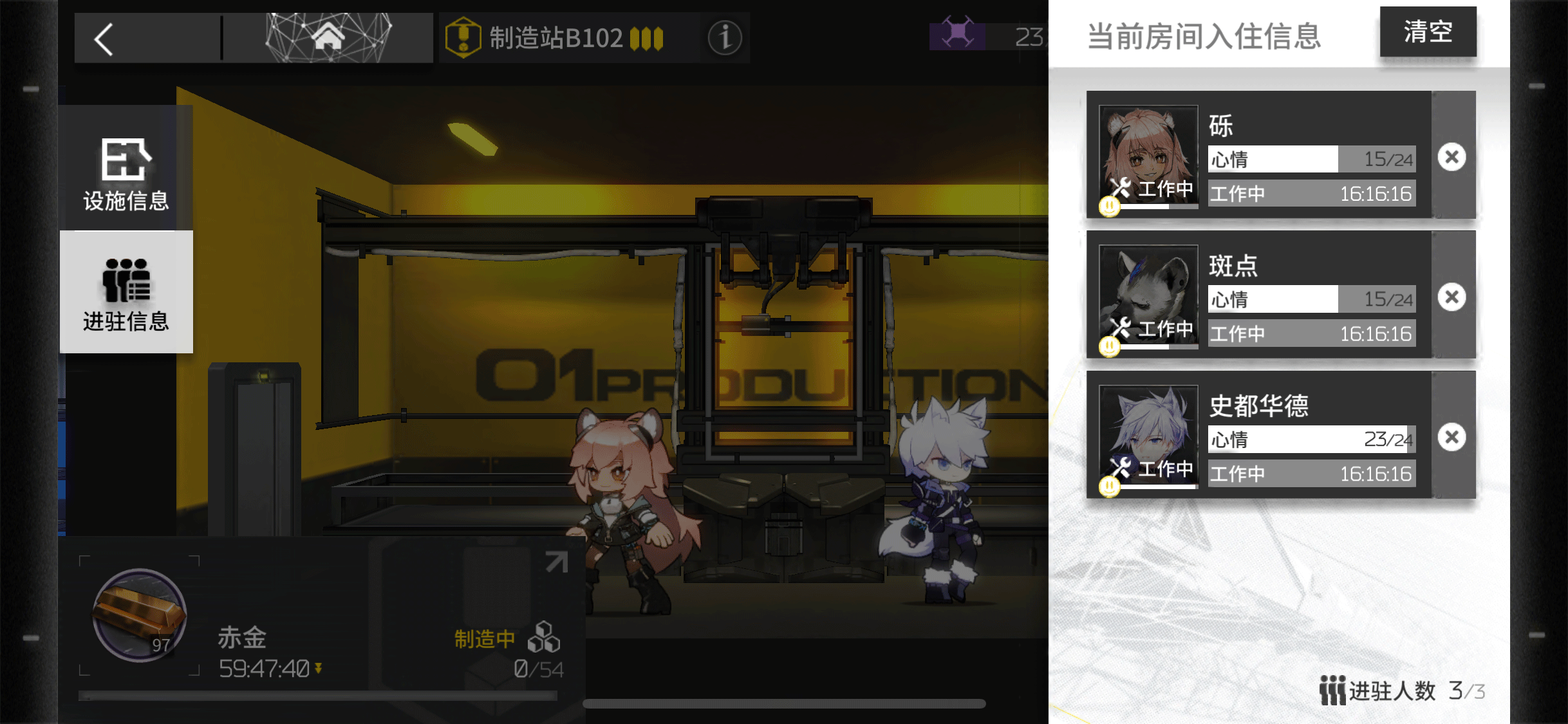
基建有两种状态,下图左侧为第一种状态——预览状态,通过该状态玩家可以直观地看到各设施运转状态。当用户点击其中某个设施时,会切换为右侧的状态,这时候用户可以看到设施样貌和进驻干员的样式。在该状态下点击“返回”按钮返回至预览状态。

举例来说,点击设施“进驻信息”等按钮时,信息通常以抽屉式右划入展示,如下图左侧所示。此时点击左侧空白处或相关按钮即可关闭该抽屉。点击左上角“返回”按钮会在关闭该抽屉页的同时直接返回至基建的预览状态。
若某玩家认为在打开抽屉页时按一次返回按钮关闭抽屉页(这是传统应用类 app 常用的产品逻辑),那他会快速点击两次返回按钮以返回至基建预览状态。事实上如果没有基建页的二次提醒,他会直接回到首页。

在基建的设计可以看出,开发团队为了尽量减少基建内页面跳转,努力想要减少页面层级。但是引入了抽屉式页面之后,由于与传统抽屉页的设计思路不一致,导致用户的失误操作也会相应地增多。
因此当抽屉页打开时,设置成点击返回按钮关闭抽屉页,能顺应普通用户的直觉,减少其失误操作。
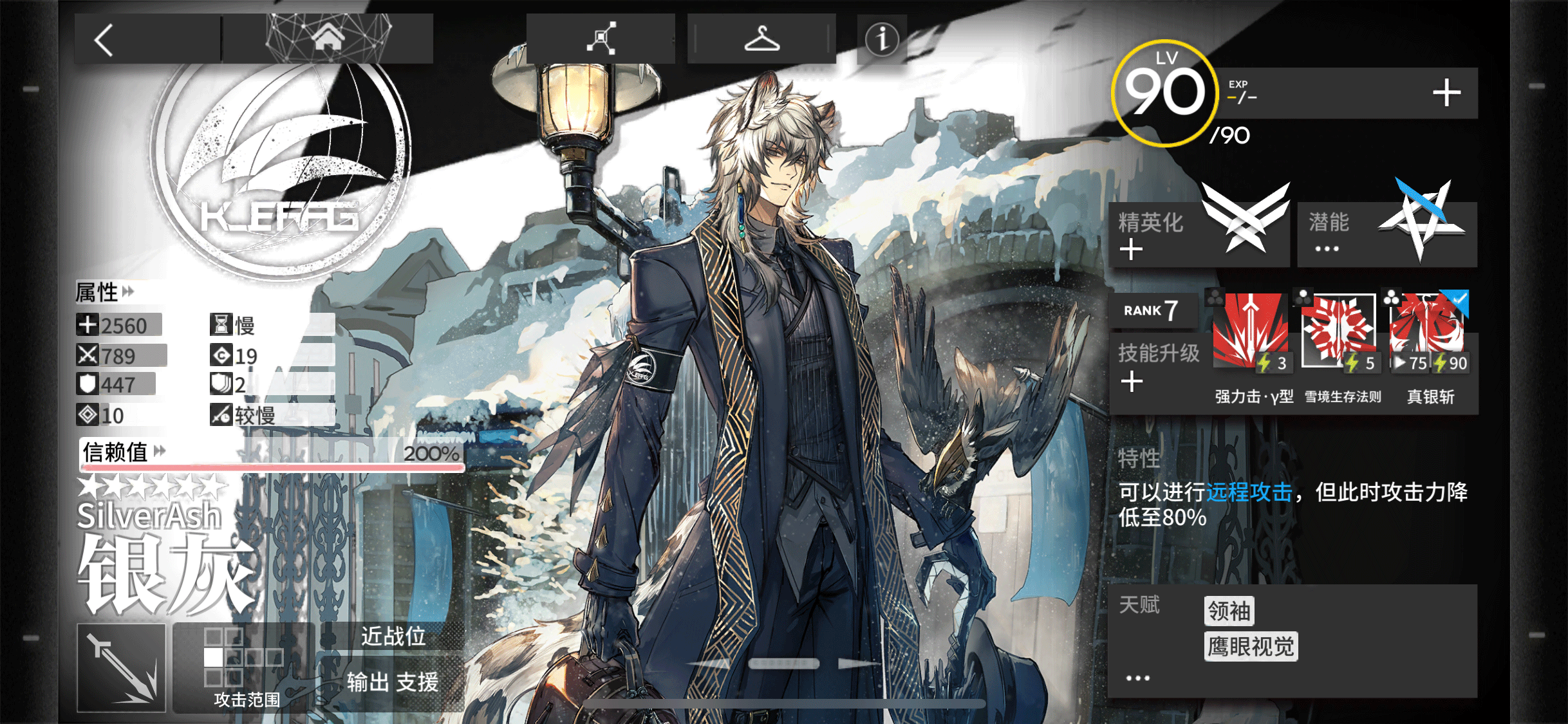
不足3:干员详情页可互动区域不明显
干员详情页面右侧突出的卡片区都是可以点击的,相比之下左侧几块区域只有部分可以点击互动。
若没有新手提示,新玩家很大概率不会知道属性和信赖值两栏可以分别点击查看详情。不过既然有了新手提示,那么这也就不成问题了。
左下角的职业图标可以点击查看图标说明,但与其并列的攻击范围和标签说明无法点击。两者在样式上略有不同,职业图标有白色描边和淡淡的阴影,但是两者分别不够明显。
个人认为既然点击职业图标出现的是关于职业图标的说明,那么应该将该说明直接放进详情页的总说明里,点击人物上方的第三个图标调出。这也比较符合正常人的直觉。

不足4:兑换物品时缺少已有库存数量
这条是好友 Leek001 提出的。
《方舟》在“生于黑暗”活动商店中,玩家兑换商品时可以从看到右上角标明了自己已有多少该物品。而常规的采购中心页并没有这一项功能,是个缺憾。
这个功能便于玩家在购买时再次确认自己库存,避免用户为了检查而进行多次跳转。它与家具商店的优化思路是一致的,应该推广到游戏的各个角落里。

结语
《方舟》的 UI/UX 设计在同类型产品里是领先的,因此研究其设计思路有着较高的参考价值。希望读者在看完这篇文章之后,能有所收获。
欢迎各位留言探讨。
参考资料:
1. 游戏观察 《第一手游网2019年5月手游曝光度数据报告 和平精英表现优秀
http://www.youxiguancha.com/hangyezixun/55845.html , 2019-06-062. 《明日方舟》UI/UX 分析——藏在好看背后的先进性
https://mp.weixin.qq.com/s/276iXWXkLCf_T3IheN0MAA,2019-07-17




